Salah satu cara paling efektif untuk meningkatkan jumlah LEAD masuk ke bisnis Anda adalah dengan memasang Chat Widget di website Anda.

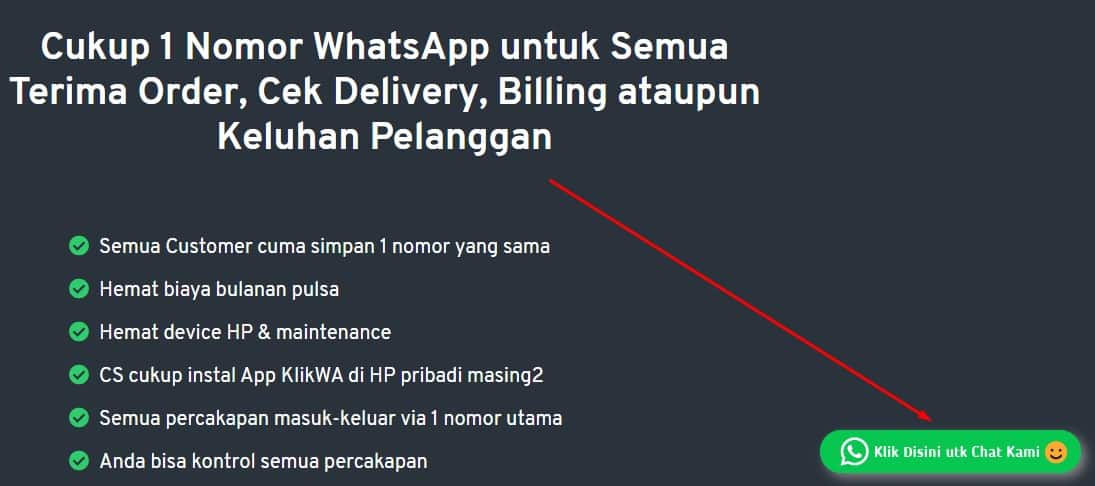
Gambar 1: Contoh Tampilan Live Chat WhatsApp
Caranya mudah, cukup ikuti panduan Saya berikut ini.
1. Silahkan COPY – PASTE Snippet Code Ini
👇 Copy-Paste sebelum/diatas tag </BODY> pada source HTML website anda
<a href="https://klikwa.net/linkanda" target="_blank" id="klikWA-widget-link" class="klikWA-widget" style="position: fixed; right: 15px;bottom: 15px;z-index: 90;"> <img src="https://static-bee-id.sgp1.digitaloceanspaces.com/klikwa/widgetkwa.png" id="klikWA-widget" alt="klikWA-widget" style="float:right;-webkit-filter: drop-shadow(5px 5px 5px grey);filter: drop-shadow(5px 5px 5px grey);"> </a>
⚠ PERHATIAN ❗: ingat merubah https://klikwa.net/linkanda dengan brandlink Anda masing-masing.
2. Cara Memasang WhatsApp Button Widget di WordPress
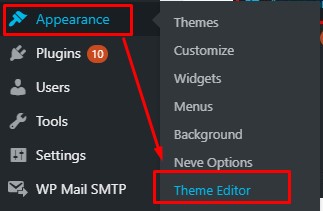
- Klik Menu Apperance , lalu “Theme Editor”. Pastikan Anda login menggunakan user dengan role Administrator.

Gambar 2: Akses menu Apperance > Theme Editor
- Pilih “I Understand” atau “Next/Agree” ketika muncul warning
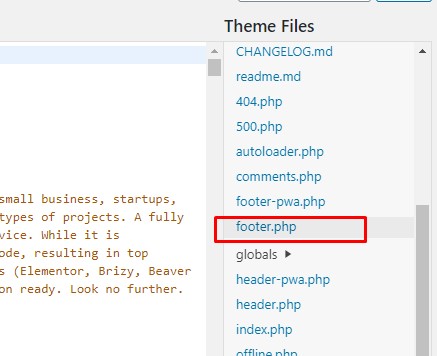
- Scroll & cari file Footer.php di sebelah kanan

Gambar 3: Cari File Footer.php
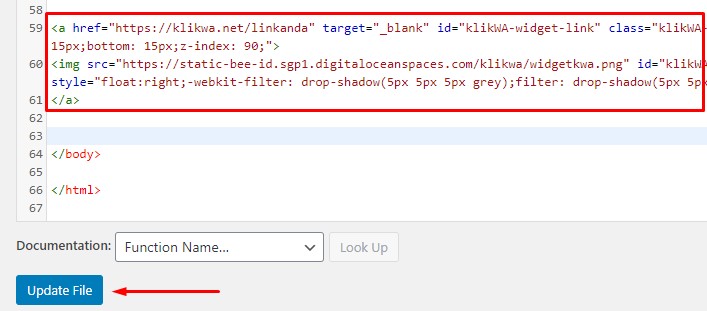
- Lalu paste Snippet code sebelum/di atas-nya tag </body>

Gambar 4: Paste Snippet Code Sebelum
- klik “Update File” untuk menyimpan
- Cek Website Anda, ✨ Widget Chat sudah terpasang dan siap banjir Lead 😁
